Seussville Site Design
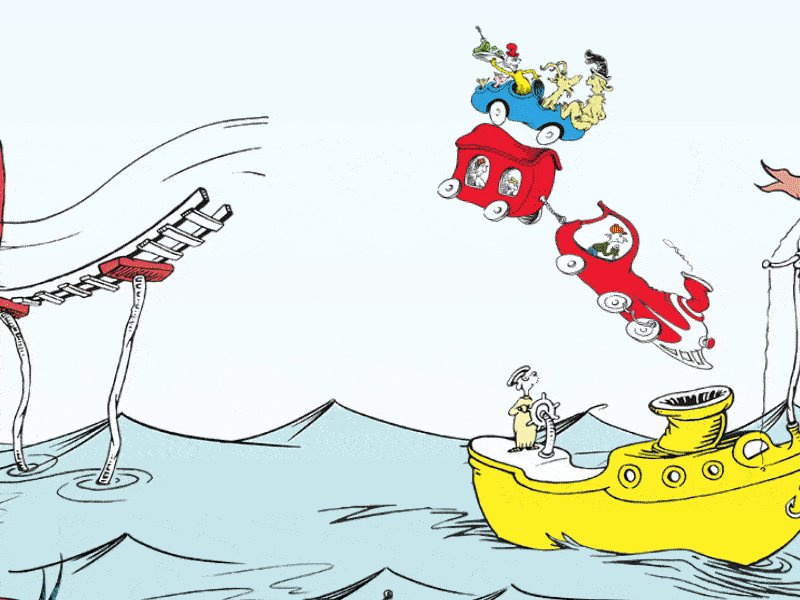
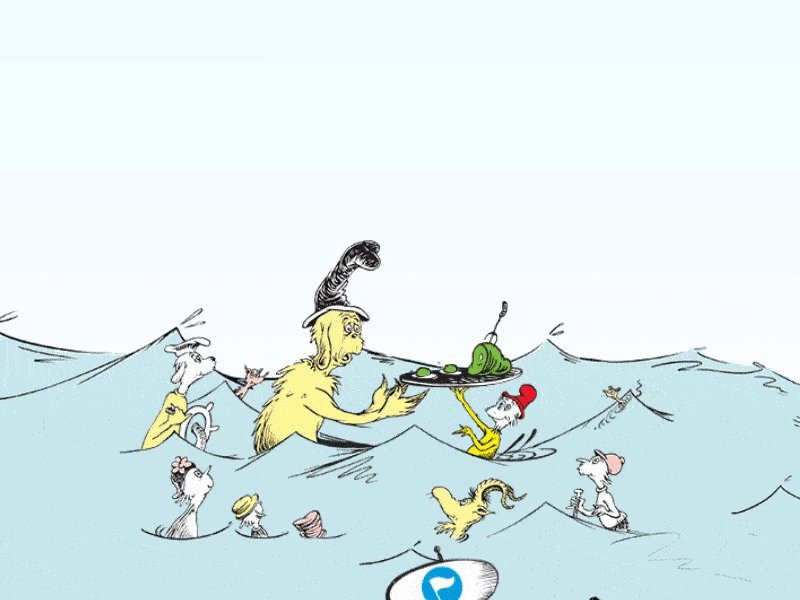
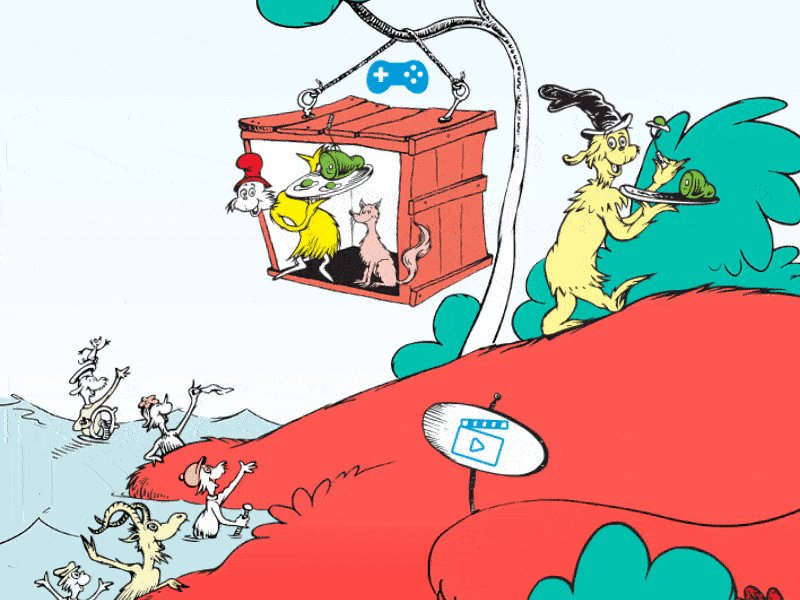
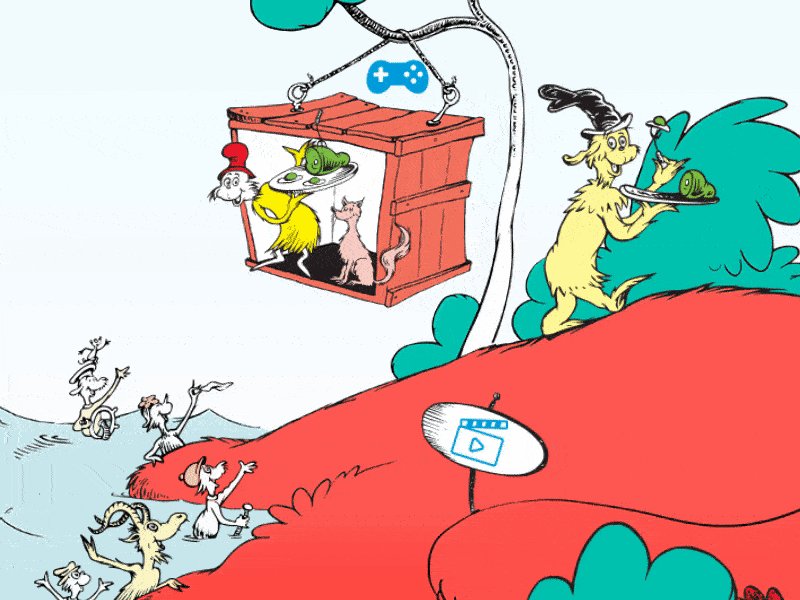
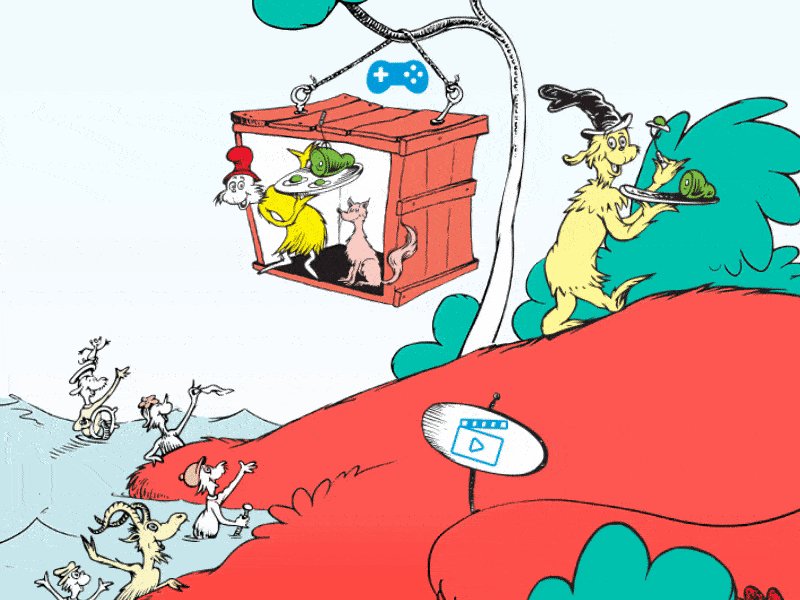
We developed an interactive design to update the Dr. Seuss Seussville site. We proposed creating a homepage that hosted portals to multiple Seuss Stories. The home page was designed mobile first and involved sourcing existing files from the Dr. Seuss Estate online archive (most often high resolution scans), and stitching them together into a seamless world. Animatics were created to guide the developers through UI/UX elements.
Roles: Art Director, Designer
Green Eggs & Ham
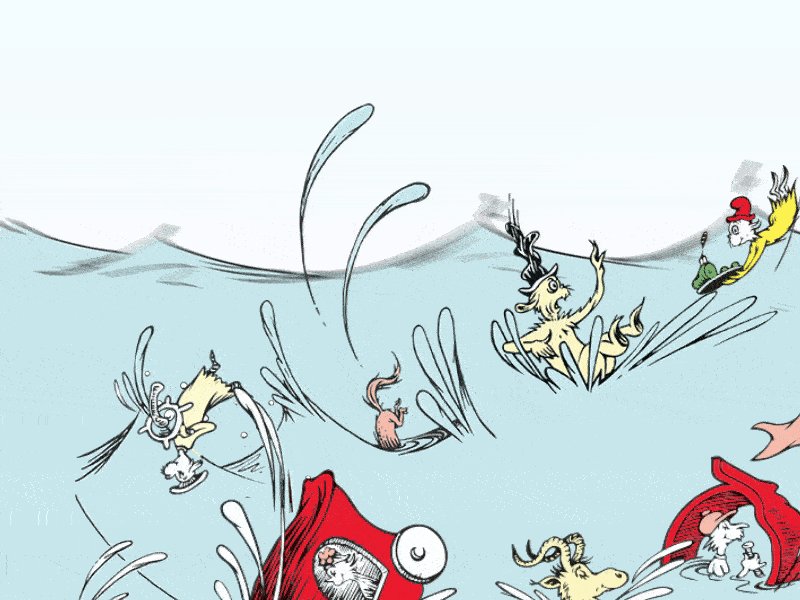
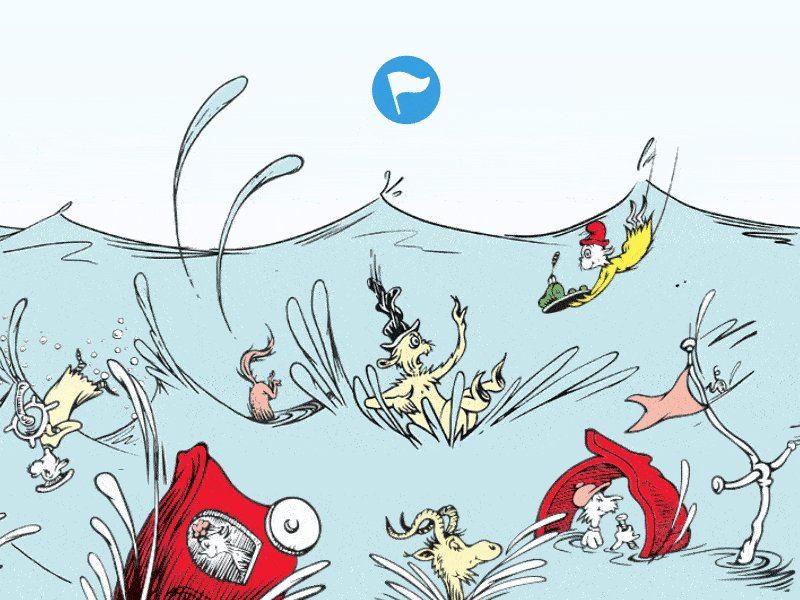
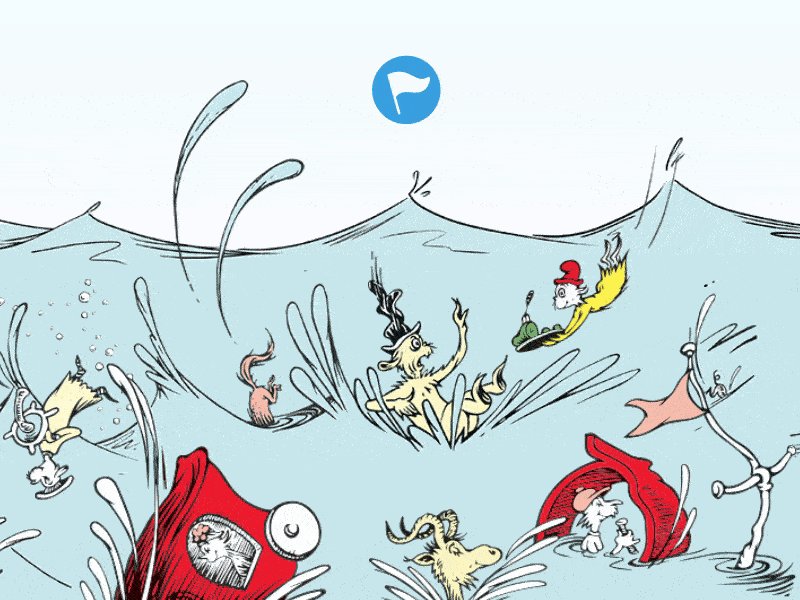
Cat in the Hat